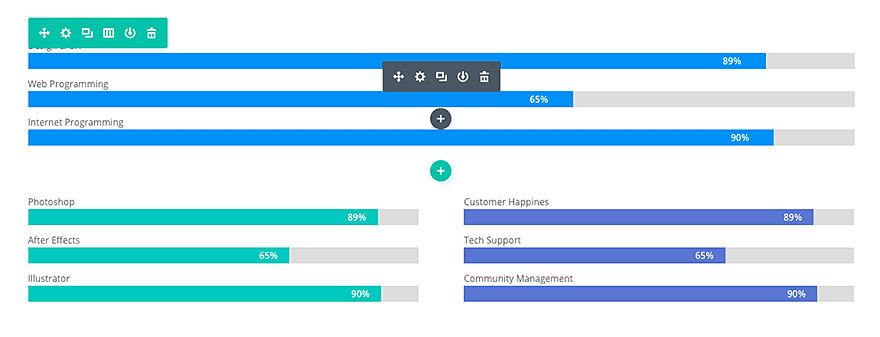
Animated counters are a fun and effective way to display stats to your visitors. Animation is triggered using lazy-loading to make browsing the page truly engaging. You can place as many counters as you would like inside of this module.

VIEW A LIVE DEMO OF THIS MODULE
How To Add A Bar Counter Module To Your Page
Before you can add a bar counter module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

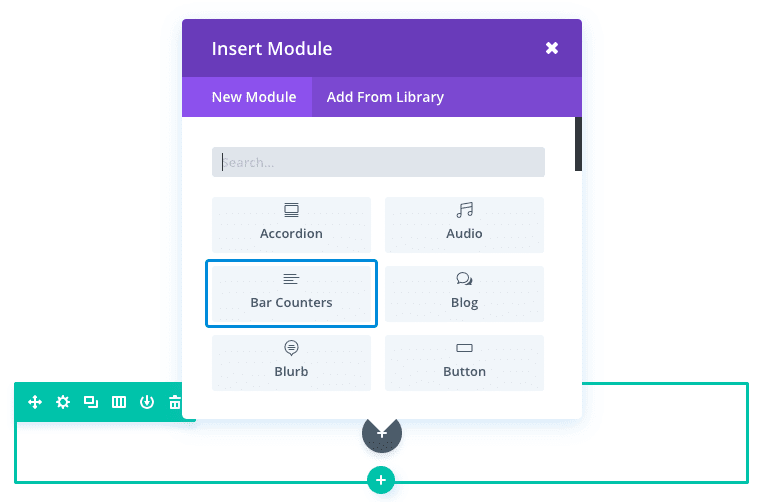
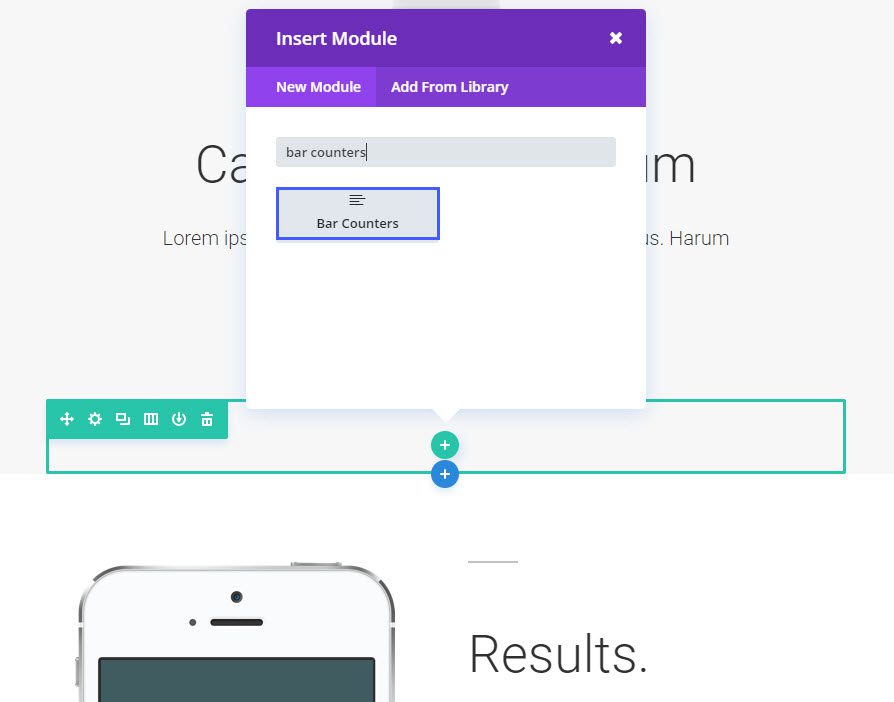
Locate the bar counter module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “bar counter” and then click enter to automatically find and add the bar counter module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Use Case Example: Using the Bar Counters Module to Display Project Goals in a Case Study
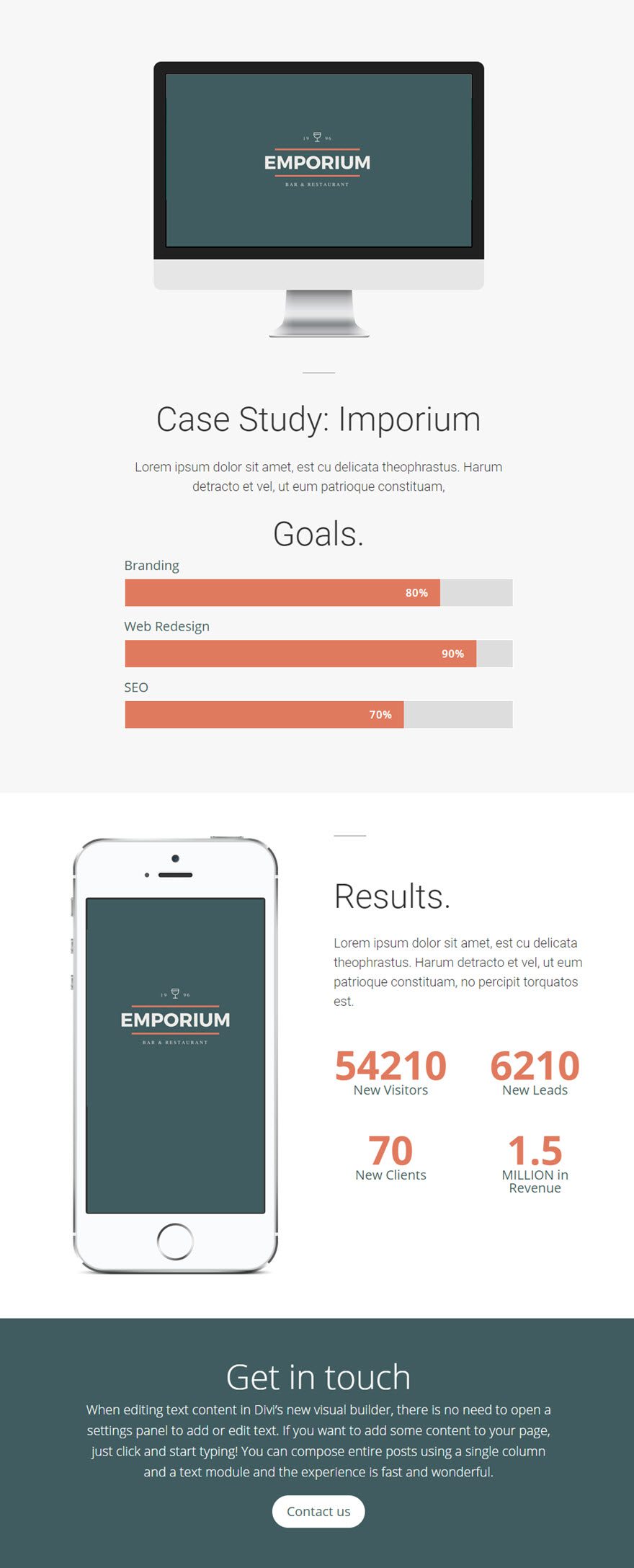
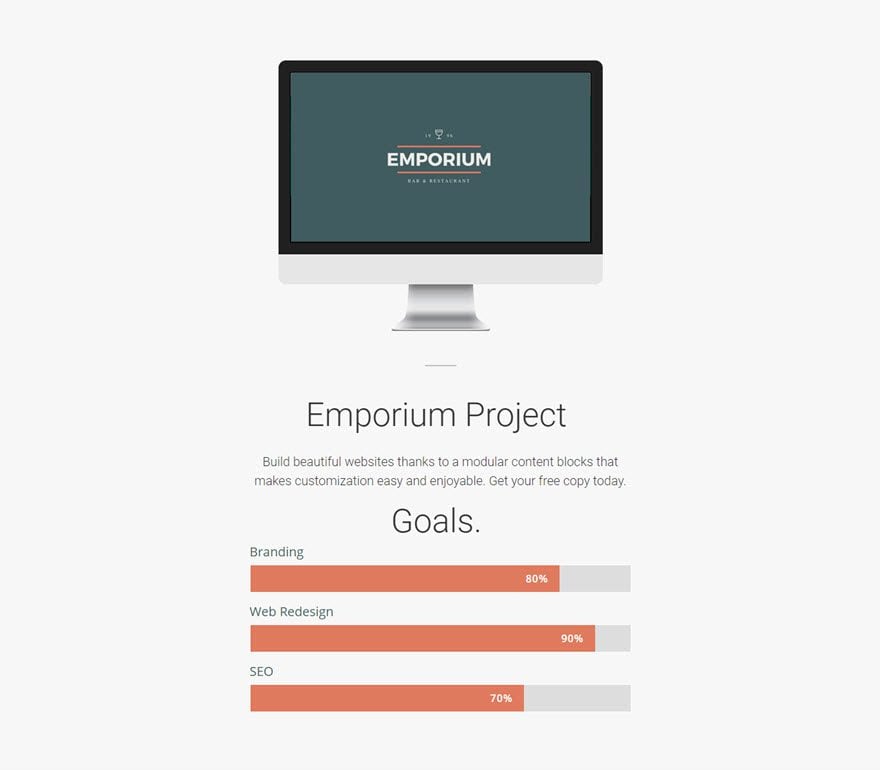
One great ways to use the Bar Counters Module is to illustrate stats for case studies. Simply label each bar with a certain project feature or goal so the user knows what services where included in the project. In this example, I’m adding using the Bar Module to display three project Goals.

As you can see the, the top of the page includes the three project goals using the Bar Counter Module and the bottom of the page includes the results of the case study using the Number Counter Module.
Let’s get started.
Use the visual builder to add a Standard Section with a fullwidth (1 column) layout. Then add a Bar Counters Module to the row.

Update the Bar Counters Settings as follows:
Content Options
Use Percentages: ON
Background Color: #dddddd
Bar Background Color: #e07a5e
Design Options
Text Color: Dark
Title font: default
Title Font Size: 20px
Title Text Color: #405c60
Title Line Height: 2em
Percent Font: Default
Percent Font Size: 16px
Percent Text color: #ffffff
Percent Line Height: 2.5em

Now go back to the Content tab and select + Add New Item to add the first bar counter to the module.
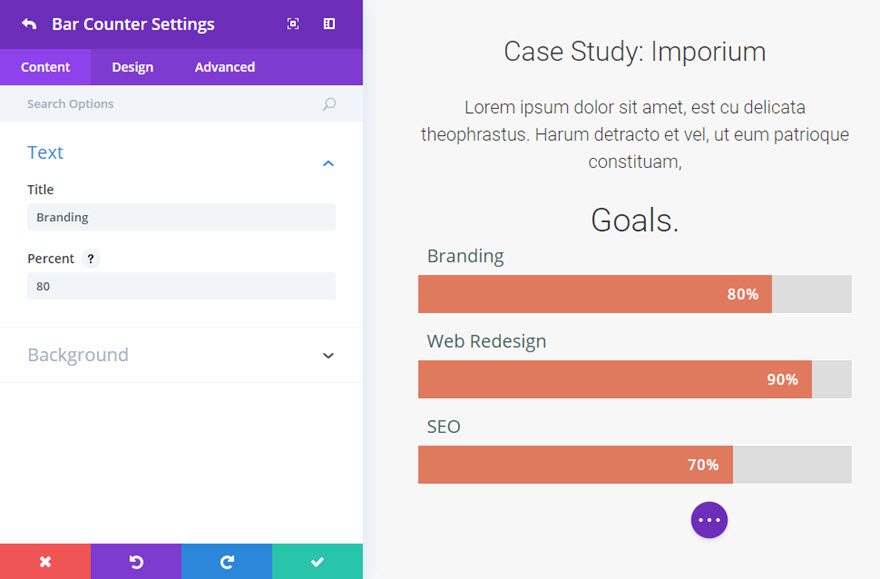
Update the Individual Module Settings as follows:
Content tab
Title: Branding
Percent: 80
Save Settings

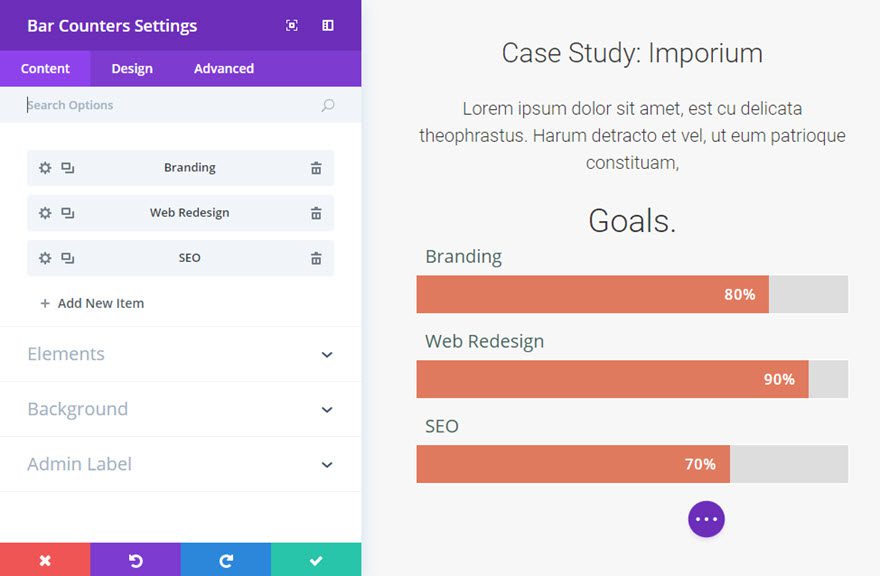
Add two more bar counters to the module and give each a Title and a Percent.

That’s it!

Bar Counter Content Options
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Use Percentages
By default, percentages are displayed within the colored bar counter. This text can be disabled using this setting, allowing the visual bar graph to speak for itself.
Background Color
This option allows you to adjust the background color of each bar counter. This settings applies to the negative space behind the filled bar color.
Bar Background Color
This option allows you to adjust the background color of the filled bar. This background color settings overlays the previous background color setting.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Bar Counter Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Text Color
Here you can choose whether your text will appear light or dark. If you are working with a dark background, then your text should be light. If your background is light, then your text should be set to dark. You can further customize your text color using the additional text color options that follow.
Title Font
You can change the font of your title text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Title Font Size
Here you can adjust the size of your title text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your title text, choose your desired color from the color picker using this option.
Title Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your title text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Line Height
Line height affects the space between each line of your title text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Percent Font
You can change the font of your percent text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Percent Font Size
Here you can adjust the size of your percent text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Percent Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your percent text, choose your desired color from the color picker using this option.
Percent Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your percent text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Percent Line Height
Line height affects the space between each line of your percent text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Border Radius
Applying a border radius will round the corners of the bar within the bar counter. The higher the border radius, the more rounded the corners become.
Use Border
Enabling this option will place a border around your module. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from “px” to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Bar Padding
Padding is the space added inside of your module, between the edge of the module and its internal elements. Here you can add custom top padding and bottom padding to the bar module.
Bar Counter Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module’s many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme’s style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.
Individual Bar Counter Content Options

Title
The title defined here will appear above your the bar counter. Leave blank to have no title.
Percent
This value defines how filled the bar counter will be. You can input a value between 1% and 100%.
Background Color
This option allows you to adjust the background color of each bar counter. This settings applies to the negative space behind the filled bar color.
Bar Background Color
This option allows you to adjust the background color of the filled bar. This background color settings overlays the previous background color setting.
Individual Bar Counter Design Options

Label Color
Option changes the color of the bar’s title text that appears above the bar counter.
Percentage Color
This option changes the color of the percentage text that appears inside of tour bar counter.
Individual Bar Counter Advanced Options

Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.