Communication is the cornerstone of any business. With Divi, you can easily add contact forms to any part of your website.

VIEW A LIVE DEMO OF THIS MODULE
How To Add A Contact Form Module To Your Page
Before you can add a contact form module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Enable Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

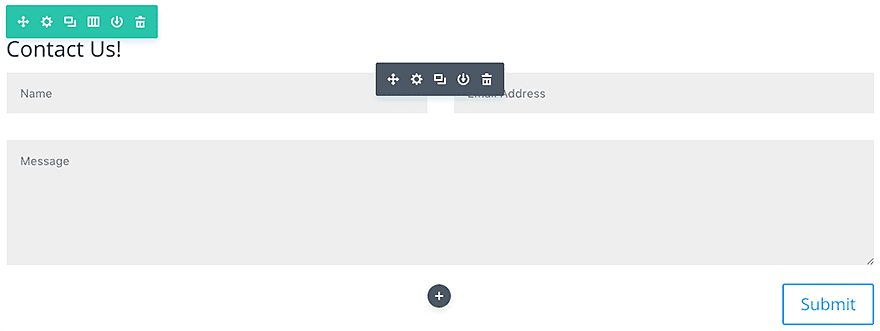
Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

Locate the contact form module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “contact form” and then click enter to automatically find and add the contact form module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Use Case Example: Adding a Contact Form to a Contact Page
The first place you should consider putting a contact form on your website is, of course, the contact page. A well designed contact page is essential to increase conversions and spark new business.
For this example I’m going to show you how to add a contact form to a contact page.

Using the Visual Builder, insert a new standard section with a fullwidth (1 column) row. Then add the Contact Form Module to your row.
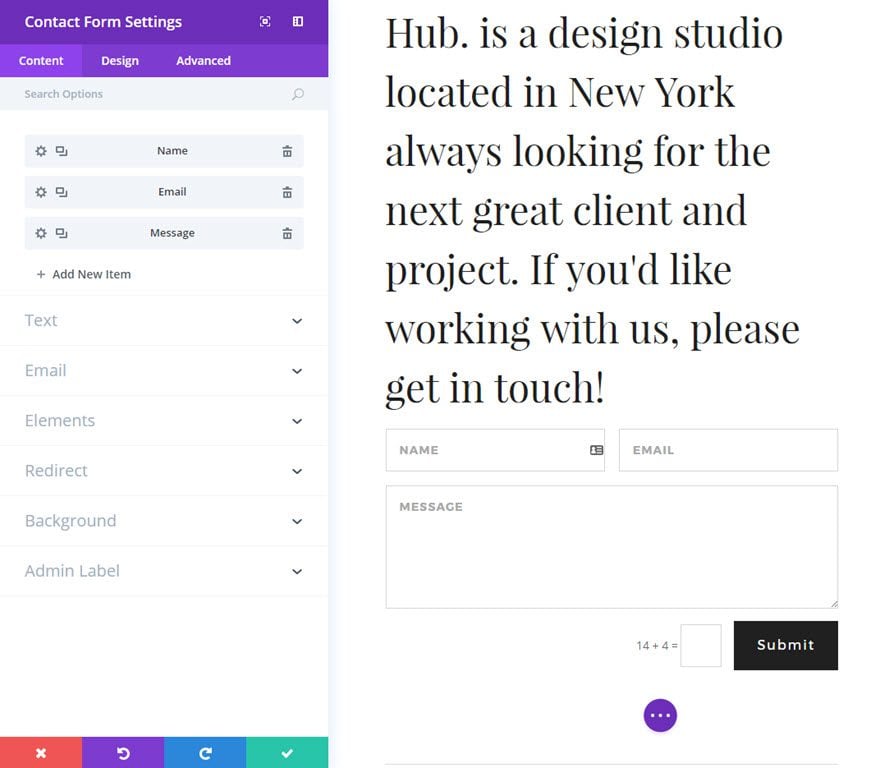
Update the Contact Form Settings as follows:
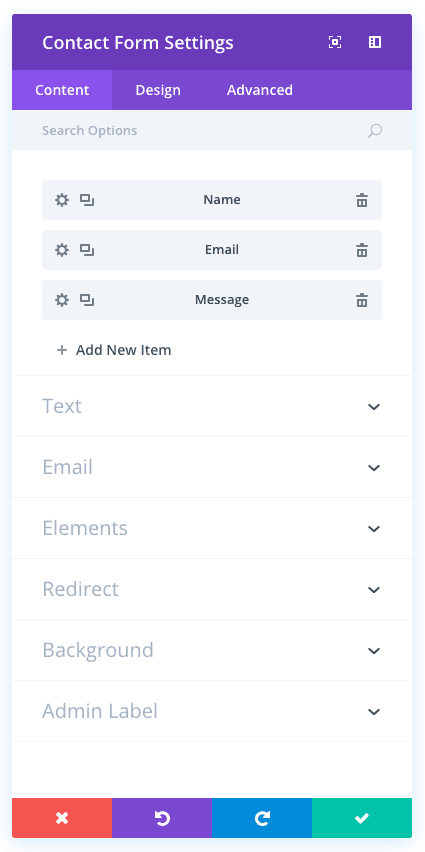
Content Options
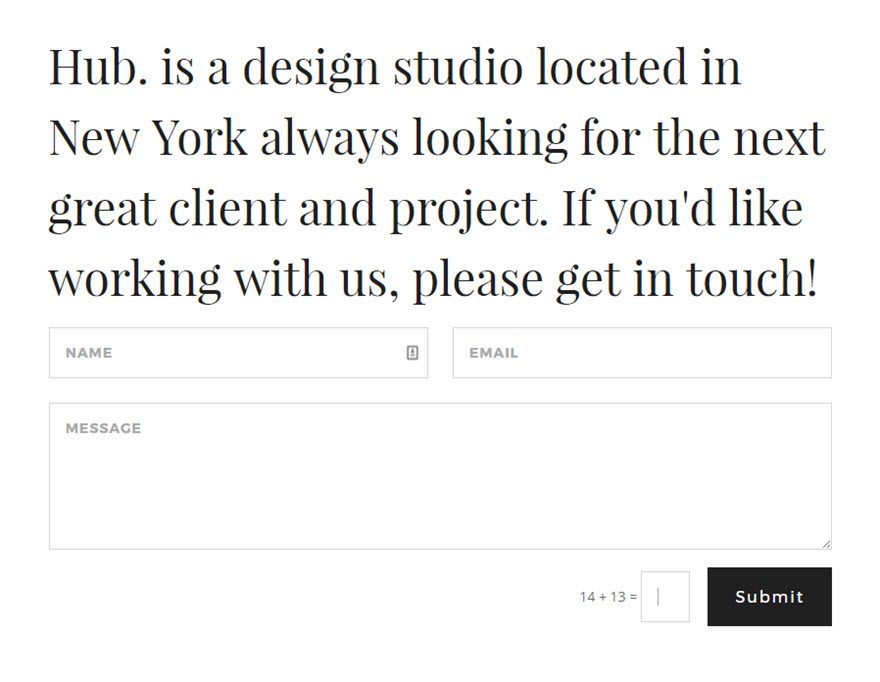
Title: [enter title of form] I’m using this title section as a call to action more than a simple title.
Design Options
Title Font: Playfair Display
Title Font Size: 48px (desktop), 40px (tablet), 30px (phone)
Title Line Height: 1.5em
Form Field Font: Montserrat (Bold)
Form Field Font Size: 14px
Form Field Text Color: #aaaaaa
Form Field Letter Spacing: 1px
Form Field Line Height: 1.7em
Border Color: #d4d4d4
Use Custom Styles for Button: YES
Button Text Size: 16
Button Text Color: #ffffff
Button Background Color: #202020
Button Border Width: 12
Button Border Color: #202020
Button Border Radius: 0
Button Letter Spacing: 2
Button Font: Montserrat
Add Button Icon: No
Button Hover Background Color: #333333
Button Hover Border Color: #333333
Button Hover Border Radius: 0
Button Hover Letter Spacing: 2

Save Settings
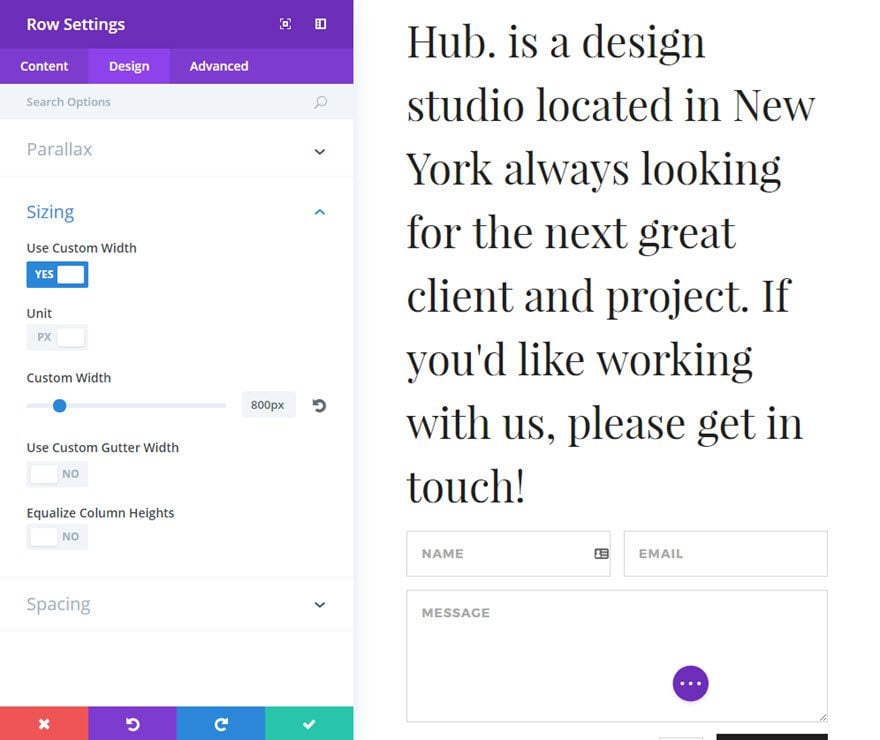
It is a good idea to use a custom width for the row containing your contact form so that the form stays compact and doesn’t stretch too far on larger screens. To change the width of your row, go to the row settings under the Design tab and set a custom width of 800px.

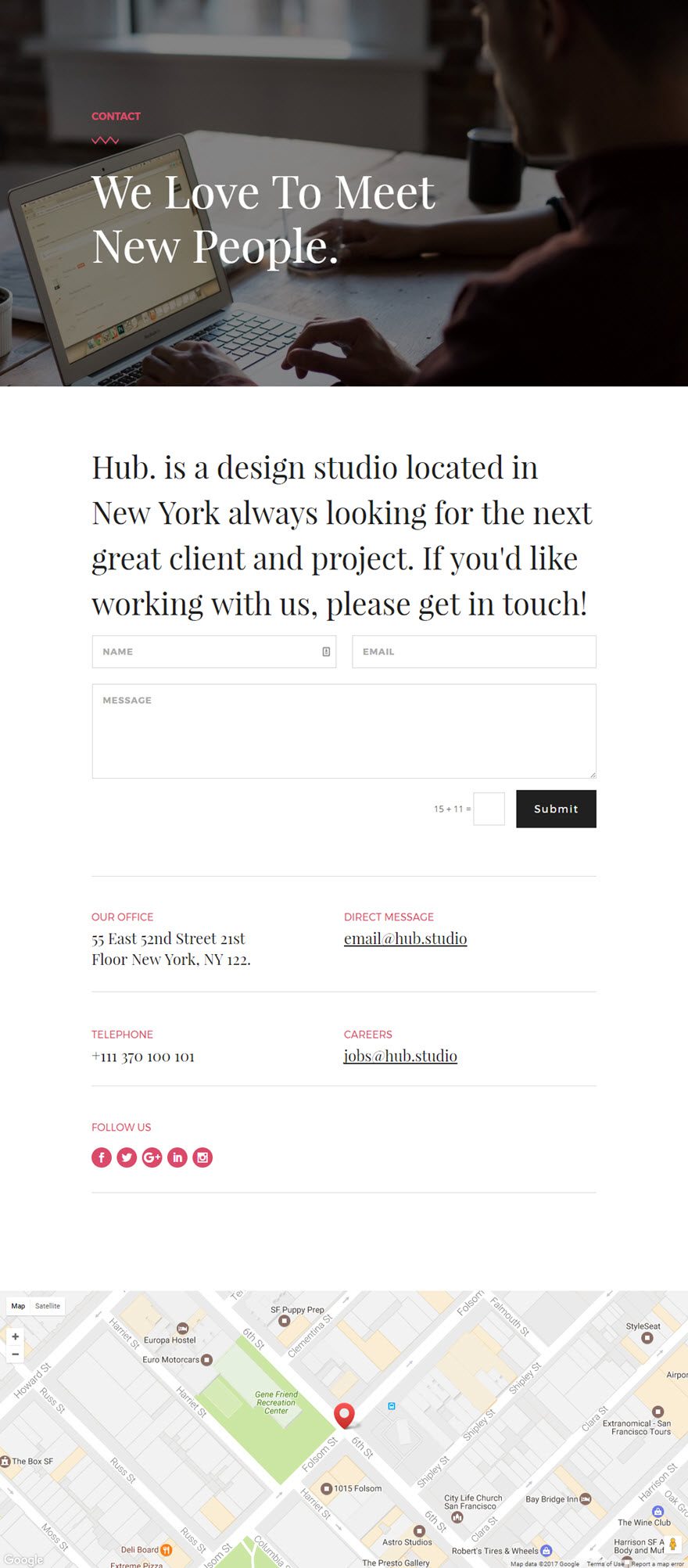
That’s it. The design is both modern and purposefully simple in order to ensure readability and usability.

Now that you’ve seen the contact form module in action, dive into ALL of it’s settings in the sections below. We’ve provided a detailed rundown of what you will find inside each tab of the module’s settings and an explanation of what each one does.
Contact Form Content Options
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Title
Define a title for your contact form.
Success Message
Type the message you want to display after successful form submission. Leave blank to keep the default message: “Thanks for contacting us”.
Submit Button Text
Here you can define the text of the form submit button.
Input the email address where messages should be sent.
Note: Email delivery and spam prevention are complex processes. We recommend using a delivery service such as Mandrill, SendGrid, or other similar services to ensure the deliverability of messages that are submitted through this form.
Message Pattern
Here you can define the custom pattern for the email Message. Fields should be included in following format – %%field_id%%. For example if you want to include the field with id = phone and field with id = message, then you can use the following pattern: My message is %%message%% and phone number is %%phone%%. Leave blank for default.
Display Captcha
Here you can turn the captcha on or off using this option.
Enable Redirect URL
Here you can choose to redirect users to another URL after successful form submission.
Redirect URL
Here you can type the Redirect URL where you want users to go after a form submission.
Form Background Color
This option changes the background of your form fields.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Contact Form Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Title Font
You can change the font of your title text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Title Font Size
Here you can adjust the size of your title text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your title text, choose your desired color from the color picker using this option.
Title Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your title text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Line Height
Line height affects the space between each line of your title text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Form Field Font
You can change the font of your form field text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Form Field Font Size
Here you can adjust the size of your form field text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Form Field Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your form field text, choose your desired color from the color picker using this option.
Form Field Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your form field text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Form Field Line Height
Line height affects the space between each line of your title text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Input Border Radius
Here you can choose the border radius CSS value for all the form fields in your contact form. Increasing border radius will give your form fields rounded corners.
Use Border
Enabling this option will place a border around your form fields. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from “px” to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Use Custom Styles for Button
Enabling this option will reveal various button customization settings that you can use to change the appearance of your module’s button.
Button Text Size
This setting can be used to increase or decrease the size of the text within the button. The button will scale as the text size is increased and decreased.
Button Text Color
By default, buttons assume your theme accent color as defined in the Theme Customizer. This option allows you to assign a custom text color to the button in this module. Select your custom color using the color picker to change the button’s color.
Button Background Color
By default, buttons have a transparent background color. This can be changed by selected your desired background color from the color picker.
Button Border Width
All Divi buttons have a 2px border by default. This border can be increased or decreased in size using this setting. Borders can be removed by inputting a value of 0.
Button Border Color
By default, button borders assume your theme accent color as defined in the Theme Customizer. This option allows you to assign a custom border color to the button in this module. Select your custom color using the color picker to change the button’s border color.
Button Border Radius
Border radius affects how rounded the corners of your buttons are. By default, buttons in Divi has a small border radius that rounds the corners by 3 pixels. You can decrease this to 0 to create a square button or increase it significantly to create buttons with circular edges.
Button Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your button text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Button Font
You can change the font of your button text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Add Button Icon
Disabled this setting will remove icons from your button. By default, all Divi buttons display an arrow icon on hover.
Button Icon
If icons are enabled, you can use this setting to pick which icon to use in your button. Divi has various icons to choose from.
Button Icon Color
Adjusting this setting will change the color of the icon that appears in your button. By default, the icon color is the same as your buttons’ text color, but this setting allows you to adjust the color independently.
Button Icon Placement
You can choose to have your button icon display on the left or the right side of your button.
Only Show Icon On Hover for Button
By default, button icons are only displayed on hover. If you would like the icon to always appear, disable this setting.
Button Hover Text Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Background Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Border Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Border Radius
When the button is hovered over by a visitor’s mouse, this value will be used. The value will transition from the base value defined in the previous settings.
Button Hover Letter Spacing
When the button is hovered over by a visitor’s mouse, this value will be used. The value will transition from the base value defined in the previous settings.
Contact Form Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module’s many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme’s style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.
Individual Contact Form Content Options

Field ID
Here you can define the unique ID of this field. You should use only English characters without special characters and spaces.
Title
Here you can define the content that will be placed within the current tab.
Type
Here you can choose your field type. Options include Input Field, Email Field, or Text Area.
Minimum Length
This sets the minimum length of characters for the input field. Leave at 0 to remove restriction.
Maximum Length
This sets the maximum length of characters for the input field. Leave at 0 to remove restriction.
Allowed Symbols
This designates the symbols allowed for the input field. Choices include “letters only”, “numbers only”, and “alphanumeric only”.
Required Field
Here you can define whether the field should be required or optional.
Enable (Conditional Logic)
Here you can choose to enable the conditional logic feature. Enabling conditional logic makes this field only visible when any or all of the rules below are fulfilled.
Relation
Here you can choose whether any or all of the rules should be fulfilled.
Rules
This section allow you to show or hide the field based on the rules or conditions you set for previous selections.
Background Color
Here you can choose a background color for this specific field.
Individual Contact Form Design Options

Make Fullwidth
If enabled, the field will take 100% of the width of the content area. Otherwise it will take 50%.
Field Font
You can change the font of your field text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Field Font Size
Here you can adjust the size of your field text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Field Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your title text, choose your desired color from the color picker using this option.
Field Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your field text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Field Line Height
Line height affects the space between each line of your title text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Use Border
Enabling this option will place a border around your form fields. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from “px” to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Individual Contact Form Advanced Options

Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.