How To Add A Post Navigation Module To Your Page
Before you can add a post navigation module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

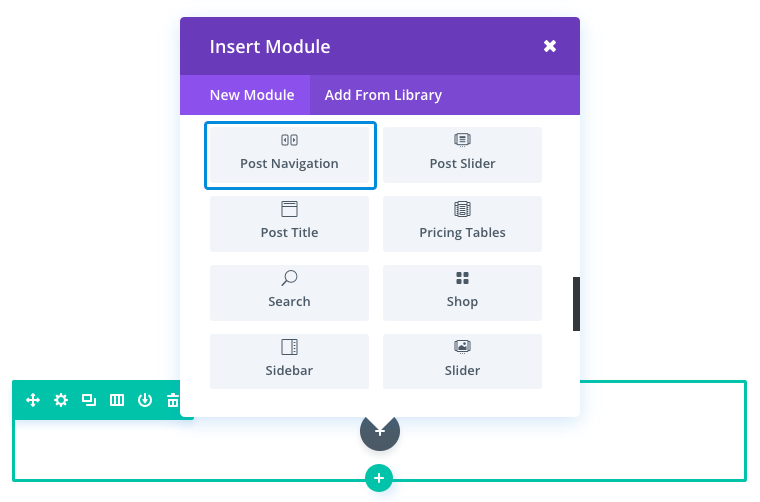
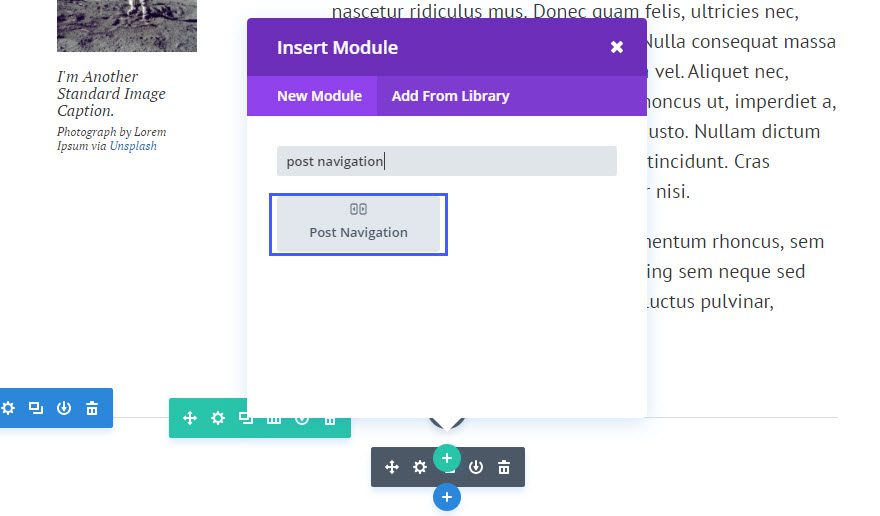
Locate the post navigation module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “post navigation” and then click enter to automatically find and add the post navigation module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
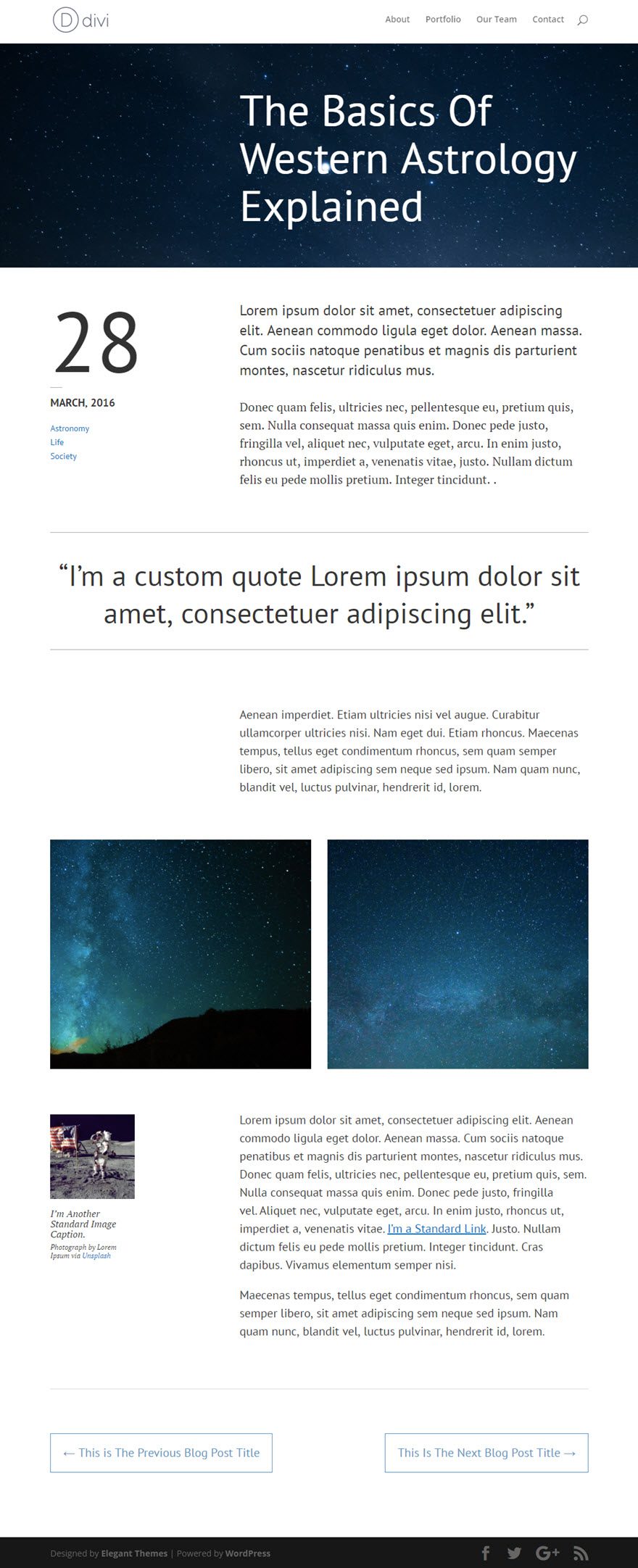
Use Case Example: Adding Custom Post Navigation Links to the Bottom of a Blog Post
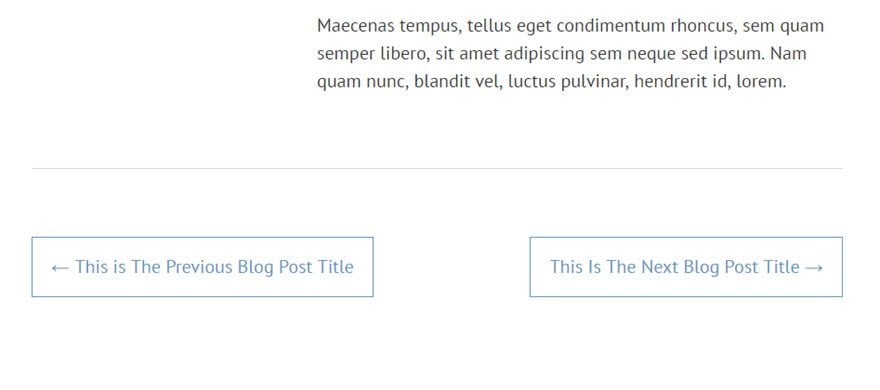
Having navigation links to next and previous articles at the bottom of your post is a great way to keep your visitors engaging with your content. In this example, I’m going to show you how to use the actual names of the post titles for your navigation links instead of the general “previous” and “next” link names. I’m also going to show you how to add a border around the links to give them more of a button feel.

Let’s get started.
Use the visual builder to add a Standard Section with a fullwidth (1 column) layout to the bottom of the post. Then add a Post Navigation Module to the row.

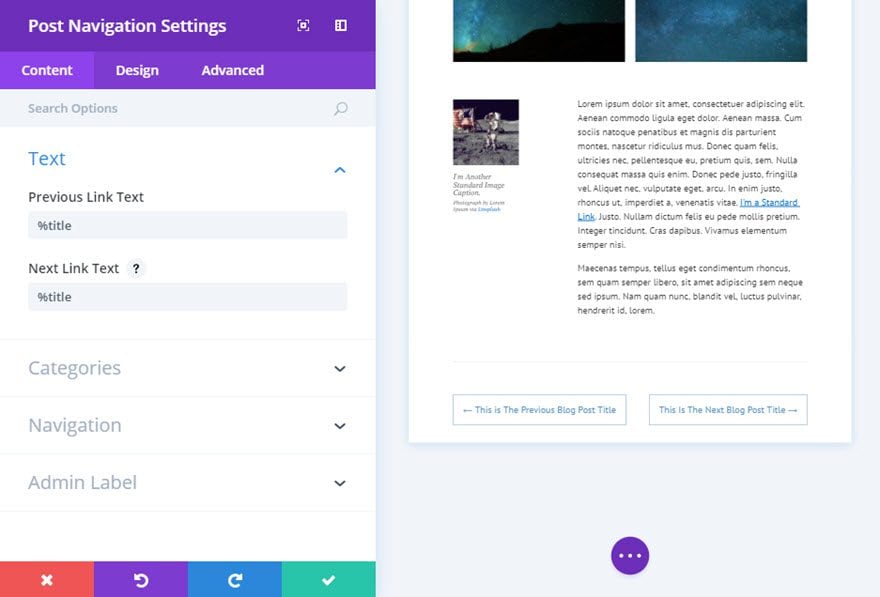
Update the Post Navigation Settings as follows:
Content tab
Previous Link Text: %title (this variable inserts the post title)
Next Link Text: %title (this variable inserts the post title)
Design tab
Links Font: PT Sans
Links Font Size: 20px
Links Text Color: #5e95c1
Use Border: YES
Border Color: #5e95c1
Border Width: 1px
Custom Padding: 20px Top, 20px Right, 20px Bottom, 20px Left

That’s it! Now you have post titles for the post navigation links.

Post Navigation Content Options
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Previous Link Text
Define custom text for the previous link. You can use the %title variable to include the post title. Leave blank for default.
Next Link Text
Define custom text for the next link. You can use the %title variable to include the post title. Leave blank for default.
In The Same Category
Here you can define whether previous and next posts must be within the same taxonomy term as the current post.
Custom Taxonomy Name
Leave this option blank if you’re using this module on a Project or Post. Otherwise type the taxonomy name to make the ‘In the Same Category’ option work correctly.
Hide Previous Post Link
Here you can choose whether to hide or show the previous post link.
Hide Next Post Link
Here you can choose whether to hide or show the next post link.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Post Navigation Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Links Font
You can change the font of your links text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Links Font Size
Here you can adjust the size of your links text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Links Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your links text, choose your desired color from the color picker using this option.
Links Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your links text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Links Line Height
Line height affects the space between each line of your links text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Use Border
Enabling this option will place a border around your module. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from “px” to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Custom Margin
Margin is the space added outside of your module, between the module and the next element above, below or to the left and right of it. You can add custom margin values to any of the module’s four sides. To remove custom margin, delete the added value from the input field. By default these values are measured in pixels, but you can input custom units of measurement into the input fields.
Custom Padding
Padding is the space added inside of your module, between the edge of the module and its internal elements. You can add custom padding values to any of the module’s four sides. To remove custom margin, delete the added value from the input field. By default these values are measured in pixels, but you can input custom units of measurement into the input fields.
Post Navigation Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module’s many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme’s style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.