Adding videos to your page in Divi is simple using the Video module. The module allows you to embed videos from just about any source, as well as customize the thumbnail image and play button to add a clearner style to the embed.
VIEW A LIVE DEMO OF THIS MODULE
How To Add A Video Module To Your Page
Before you can add a video module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

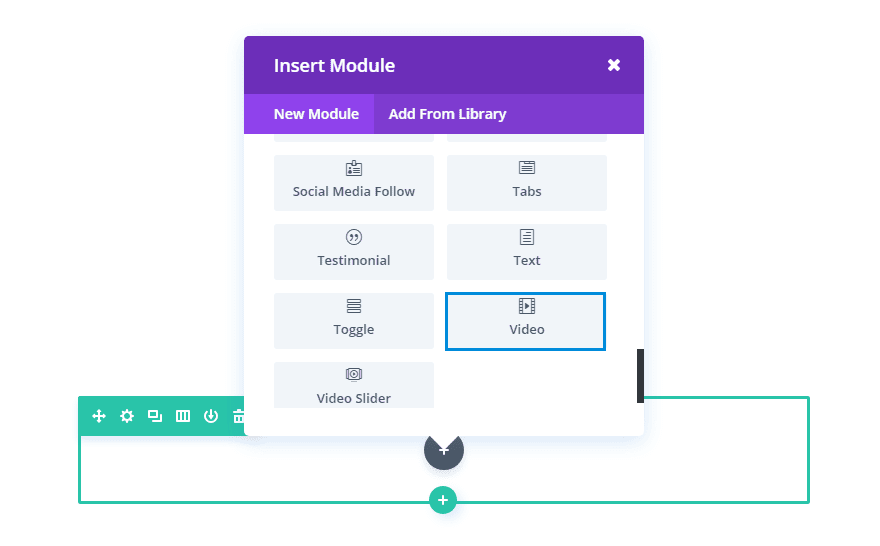
Locate the video module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “video” and then click enter to automatically find and add the video module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Use Case Example: Adding a Video to Your Landing Page
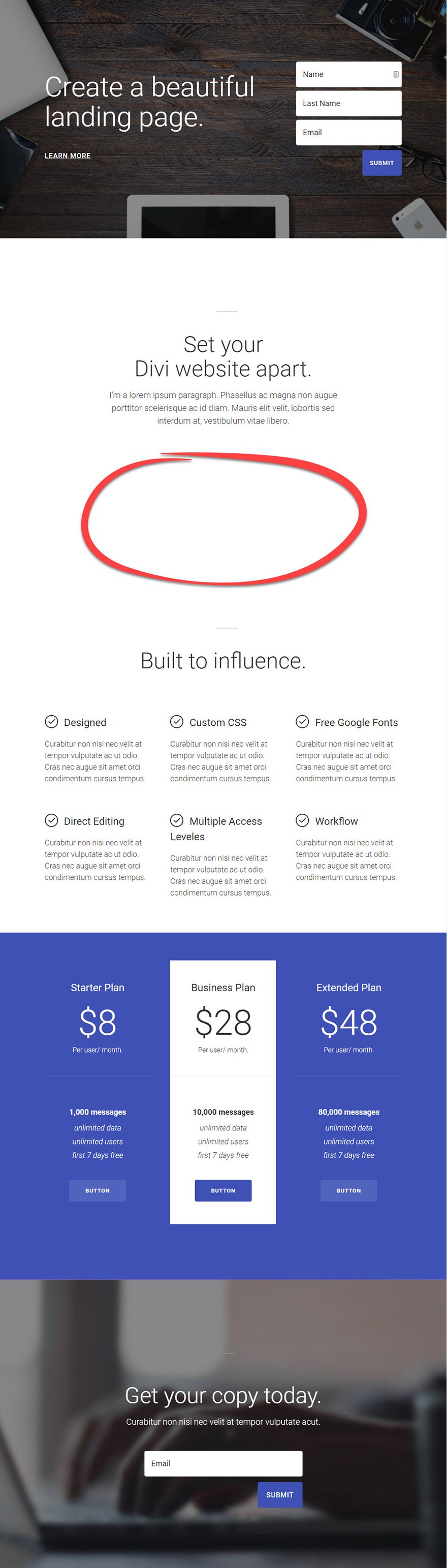
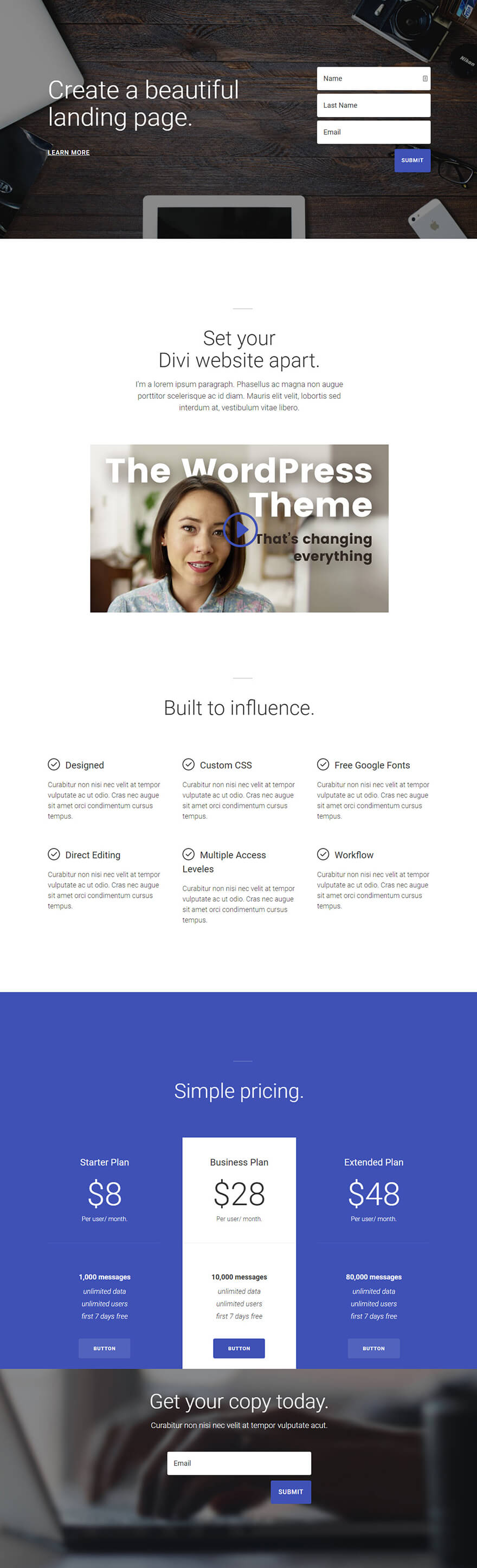
Adding a video to your landing page is a great way to promote your products and increase conversions. In this example, I’m going to show you how you can use the video module to add a video to your landing page. I’ve put a red circle where the video needs to go.

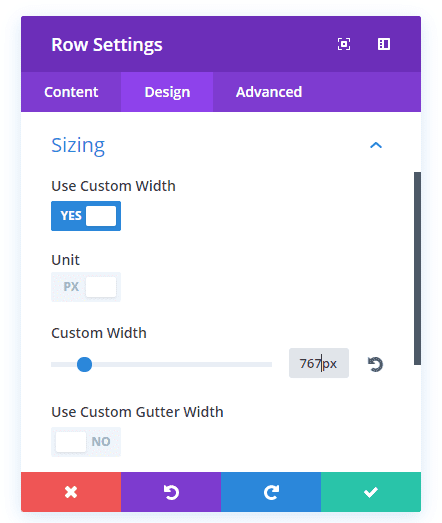
Using the Visual Builder, I add a new section with a fullwidth (1 column) row. In the row settings, under the Design tab, I select the option to “Use Custom Width”. For the Custom Width option that shows up, I enter a custom width of 767px. This makes sure the video module I’m going to add in this row doesn’t exceed this width and become too large on larger screen sizes.

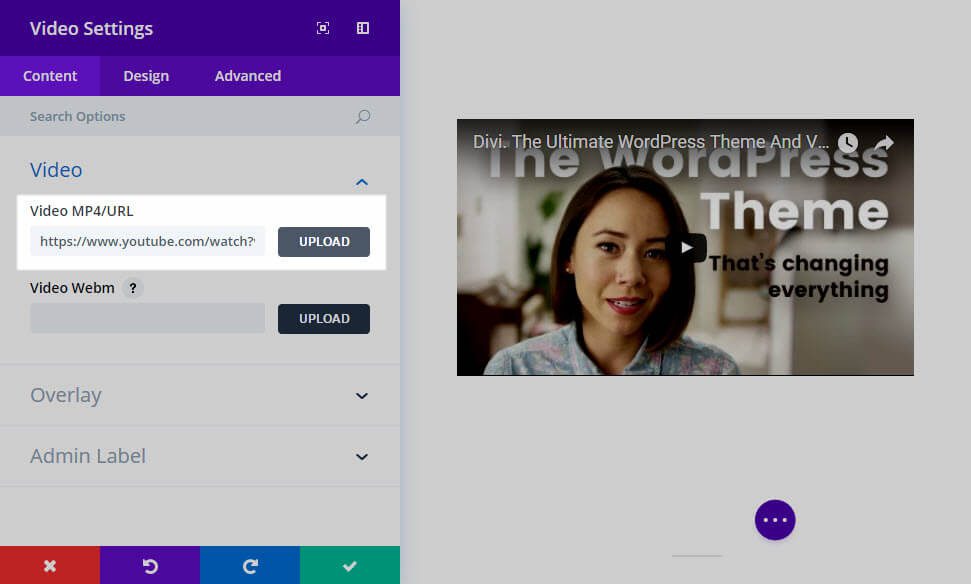
Next, I add the Video Module to the row. Under the Content tab of the Video Module Setting, I enter the video URL of the video I want to embed on my landing page. I’m using the URL of a youtube video for this example.

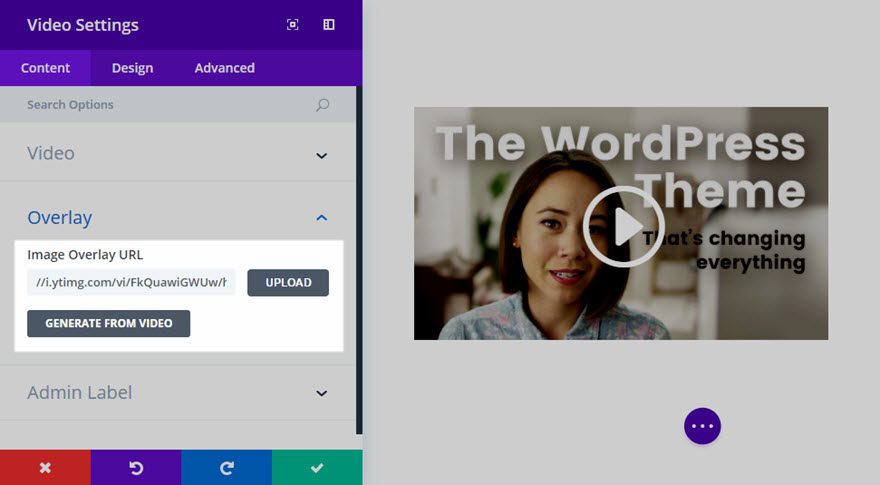
Then I add an Image Overlay URL for my video by clicking the “Generate From Video” button. This automatically pulls an image from the video to serve as an overlay with a new custom video icon.

Under the Design tab, I change the color of the play icon to match my landing page.
![]()
Now I have a video for my landing page that looks clean and matches my design.

Now that you’ve seen the video module in action, dive into ALL of it’s settings in the sections below. We’ve provided a detailed rundown of what you will find inside each tab of the module’s settings and an explanation of what each one does.
Content Options

Video URL
The Divi Video module lets you add video using two different methods. You can either upload your own video file from your computer by clicking the “Upload Video” button and selecting the desired file, or you can input any Video URL from a third party video source such as Youtube or Vimeo. Simply copy and paste the URL from your browser and paste it into the Video URL field and Divi will take care of the rest!.
Image Overlay URL
If you would like to define a custom video thumbnail image, which will be placed over the standard video interface with a custom play button to create a cleaner and more stylized appearance, then you can choose to do so using the Image Overlay field. This field allows you to either upload your own custom image, or let Divi automatically generate one from your video URL. Most of the video providers support this option, such as Youtube and Vimeo. Simply click the “Generate From Video” button and let Divi take care of the rest!
Admin Label
By default, your video module will appear with a label that reads ‘Video’ in the builder. The Admin Label allows you to change this label for easy identification.
Design Options
Play Icon Color
![]()
If you designate an image overlay for your video module, the video displayed contains a play icon over the video. You can designate the color of this icon here to match the color scheme of your page.
Advanced Options

CSS ID and Classes
This can be used to add a unique CSS ID or Class to your module. These can then be used in your stylesheet or within the Theme Options Custom CSS box to apply custom styling to the module. CSS ID’s can also be targeted with anchor links to link to certain areas of your page.
Custom CSS
Here you can add custom CSS to your video module.
Visibility
If you want to hide your video module on certain devices, you can select which devices on which you want the video module to be disabled.